Facebook Widgets

Copy and Paste on Your sites All Codes
For Blogger Only
Copy all the below code and paste on your blog.<style>Steps to Paste code on blog.
img, a { border: 0; } #on { visibility: visible; } #off { visibility: hidden; }
#facebook_div { width: 235px; height: 236px; overflow: hidden; }
/* right side style */
#facebook_right
{
z-index: 10005;
border: 2px solid #3c95d9;
background-color: #fff;
width: 235px;
height: 236px;
position: fixed;
right: -239px;
}
#facebook_right img
{
position: absolute;
top: 55px;
left: -42px;
}
#facebook_right iframe
{
border: 0px solid #3c95d9;
overflow: hidden; position: static;
height: 236px;
left: -2px;
top: -3px;
}
/* left side style */
#facebook_left
{
z-index: 10005;
border: 2px solid #3c95d9;
background-color: #fff;
width: 235px;
height: 236px;
position: fixed;
left: -239px;
}
#facebook_left img
{
position: absolute;
top: -2px;
right: -35px;
}
#facebook_left iframe
{
border: 0px solid #3c95d9;
overflow: hidden;
position: static;
height: 236px;
right: -2px;
top: -3px;
}
</style>
<script src="http://code.jquery.com/jquery-latest.js">
</script>
<script src="http://apis.google.com/js/plusone.js" type="text/javascript">
</script>
<script type="text/javascript">
jQuery(document).ready(function () { jQuery("#facebook_right").hover(
function () { jQuery(this).stop(true, false).animate( { right: 0 }, 500); },
function () { jQuery("#facebook_right").stop( true, false).animate( { right: -239 }, 500); }); });
</script> <br />
<div id="on"> <div id="facebook_right" style="top: 28%;">
<div id="facebook_div">
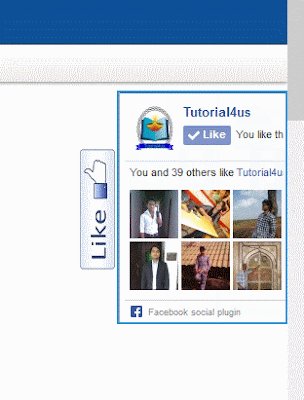
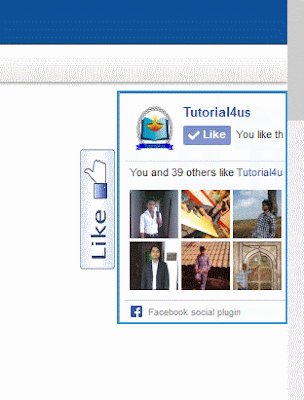
<img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjsFGTA8UMIHQ5HGgO8Y8Bg-4XlE_ToUMPzs9vYJ7uE7WVvXN2SnuzEyQl1CzzbU7bPd7Xv7AC6vGDmR7HOfnmpGAdUS0bNYf09dIpcRK-_L2OKqSr96wogoIYDPVyR8r8fobzvyTbUgkPY/s320/Facebook+like+menu.gif" /> <iframe allowtransparency="true" frameborder="0" scrolling="no" src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2F257459877667911&width=250&height=250&colorscheme=light&show_faces=true&border_color&stream=false&header=false" style="border: none; height: 250px; overflow: hidden; width: 250px;"></iframe>
</div>
</div>
</div>
- Login to blog Account.
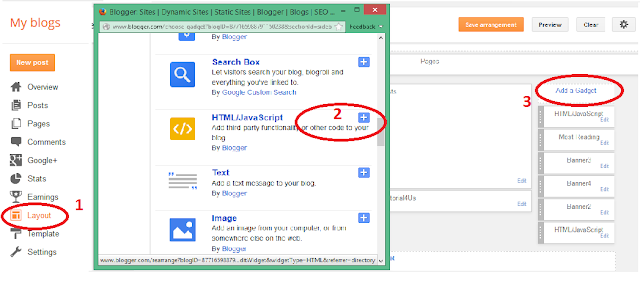
- Click On Layout.
- Click On Add Gadget.
- Choose HTML/JavaScript.
- Paste All copy Code here.

Note: Find 257459877667911 and replace with your facebook page ID.
For Add This Widgets on Sites
CSS Code
If you have a site then, CSS Code paste before </style> tag.
Note: For sites user no need to paste <style> </style> tag.
<style>
img, a { border: 0; } #on { visibility: visible; } #off { visibility: hidden; }
#facebook_div { width: 235px; height: 236px; overflow: hidden; }
/* right side style */
#facebook_right
{
z-index: 10005;
border: 2px solid #3c95d9;
background-color: #fff;
width: 235px;
height: 236px;
position: fixed;
right: -239px;
}
#facebook_right img
{
position: absolute;
top: 55px;
left: -42px;
}
#facebook_right iframe
{
border: 0px solid #3c95d9;
overflow: hidden; position: static;
height: 236px;
left: -2px;
top: -3px;
}
/* left side style */
#facebook_left
{
z-index: 10005;
border: 2px solid #3c95d9;
background-color: #fff;
width: 235px;
height: 236px;
position: fixed;
left: -239px;
}
#facebook_left img
{
position: absolute;
top: -2px;
right: -35px;
}
#facebook_left iframe
{
border: 0px solid #3c95d9;
overflow: hidden;
position: static;
height: 236px;
right: -2px;
top: -3px;
}
</style>
Html Code
If you have a site then copy and paste html code before </body> tag.
Note: Find 257459877667911 and replace with your facebook page ID.
<script src="http://code.jquery.com/jquery-latest.js">
</script>
<script src="http://apis.google.com/js/plusone.js" type="text/javascript">
</script>
<script type="text/javascript">
jQuery(document).ready(function () { jQuery("#facebook_right").hover(
function () { jQuery(this).stop(true, false).animate( { right: 0 }, 500); },
function () { jQuery("#facebook_right").stop( true, false).animate( { right: -239 }, 500); }); });
</script> <br />
<div id="on"> <div id="facebook_right" style="top: 28%;">
<div id="facebook_div">
<img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjsFGTA8UMIHQ5HGgO8Y8Bg-4XlE_ToUMPzs9vYJ7uE7WVvXN2SnuzEyQl1CzzbU7bPd7Xv7AC6vGDmR7HOfnmpGAdUS0bNYf09dIpcRK-_L2OKqSr96wogoIYDPVyR8r8fobzvyTbUgkPY/s320/Facebook+like+menu.gif" /> <iframe allowtransparency="true" frameborder="0" scrolling="no" src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2F257459877667911&width=250&height=250&colorscheme=light&show_faces=true&border_color&stream=false&header=false" style="border: none; height: 250px; overflow: hidden; width: 250px;"></iframe>
</div>
</div>
</div>

No comments :
Post a Comment