Facebook widgets
Social media is most popular traffic source for sites or blogs. These days social media is used by every people, so we can get lot of traffics from these social media.Facebook Page URL
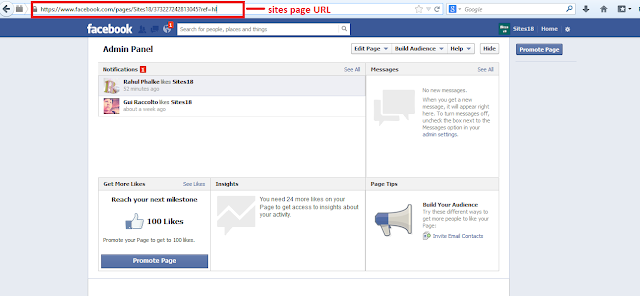
Facebook page url is used for add your facebook site or bolg page to your sits or bolg.

Facebook like box
This is improve your sites traffics and publish new post content on facebook

Manage your facebook height and width
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like-box" data-href="https://www.facebook.com/pages/sites18/373227242813045?ref=hl" data-width="940px" data-height="300px" data-colorscheme="light" data-show-faces="true" data-header="true" data-stream="false" data-show-border="true"></div>
data-width="940px" data-height="300px
Replace with your facebook page url
https://www.facebook.com/pages/sites18/373227242813045?ref=hl
Like Button
Like button is used for like your sites facebook page.

<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-href="https://www.facebook.com/pages/Sites18/373227242813045?ref=hl" data-width="400px" data-layout="standard" data-action="like" data-show-faces="true" data-share="true"></div>
Share Button
This widgets is used for share your sites or blogs on facebook.

<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-share-button" data-href="https://www.facebook.com/pages/Sites18/373227242813045?ref=hl" data-width="400px" data-type="button_count"></div>
Follow Button
Use this widgets for follow your sites on facebook.

<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-follow" data-href="https://www.facebook.com/pages/Sites18/373227242813045?ref=hl" data-width="400px" data-colorscheme="light" data-layout="standard" data-show-faces="true"></div>
Comment
Use this widgets for comments on your sites using facebook account.

<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-comments" data-href="https://www.facebook.com/pages/Sites18/373227242813045?ref=hl" data-width="500px" data-numposts="5" data-colorscheme="light"></div>

No comments :
Post a Comment